Rychlost je klíčem k úspěchu
Co všechno ovlivňuje rychlost vašich webových stránek? Rychlost načítání webových stránek je velmi důležitá. Rozhoduje o hodnocení webu ve vyhledávačích a také o množství spokojených uživatelů, kteří u vás nakoupí, získají potřebné informace, nebo se k vám budou vracet a doporučovat vás i na jiných stránkách.
Otázkou rychlosti WordPressu jsme se již na našem blogu zabývali. Rychlost načítání stránek ovlivňuje celá řada faktorů. Zkusíme se zaměřit na ty hlavní a vylepšit rychlost vašeho webu.
Jak rychlost webu měřit?
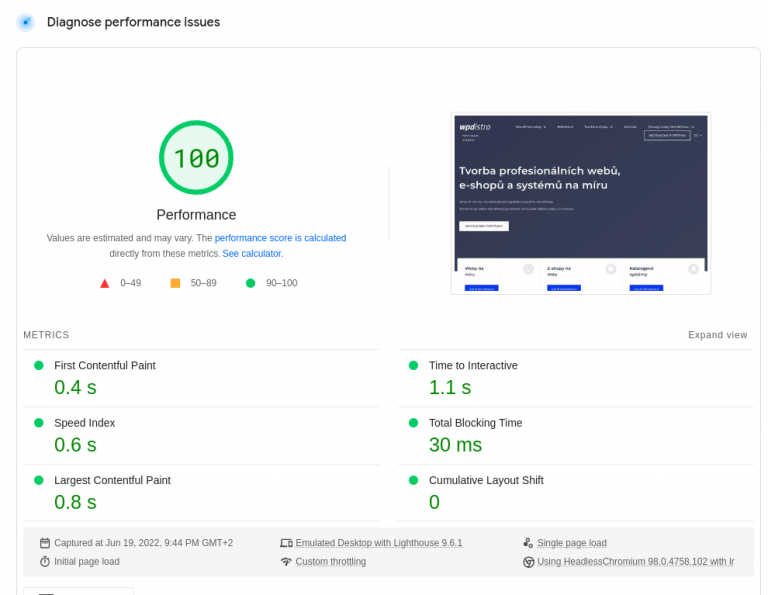
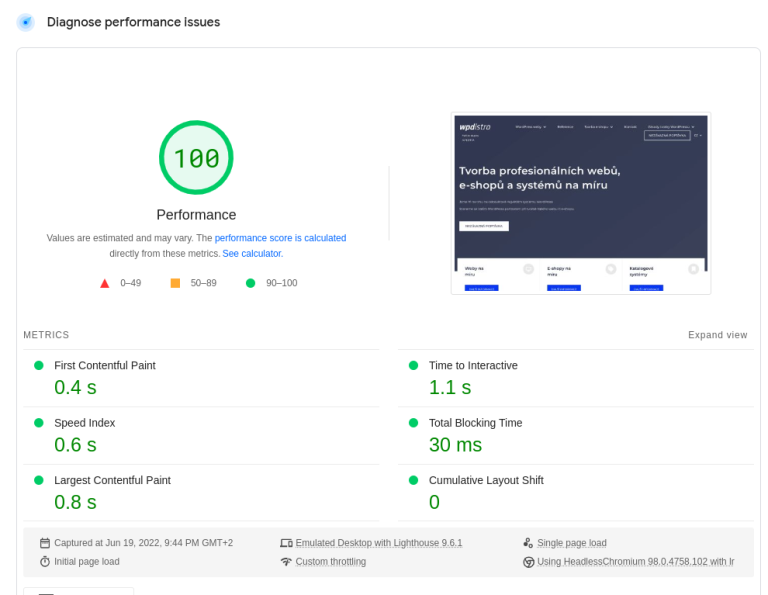
Rychlost načítání webových stránek je nutné pravidelně testovat. Existuje řada nástrojů, které lze k tomu to účelu použít. Hodně známý a doporučovaný je GTmetrix, nebo PageSpeed Insights od Googlu. Je možné použít také WebPageTest, případně Pingdom, nebo statistická data ohledně rychlosti nabízí i Google Analytics.
Kvalitní nástroje vám poskytnou velkou sadu dat k práci. Ale jak se v tom všem vyznat? Ty nejdůležitější termíny vám vysvětlíme a poradíme vám, jak (ne vždy) jednoduchými úpravami, dosáhnout lepších výsledků.

Pomalý server? Aneb co je to TTFB
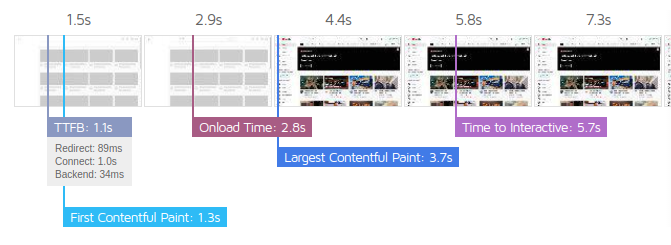
TTFB (z anglického Time to First Byte) je metrikou toho, jak dlouho trvá serveru než odpoví s prvním bytem odpovědi. Tato metrika patří mezi jednu z těch nejdůležitějších, protože to poslední, co si uživatel přeje, je točící se kolečko bez jediné indikace toho, že probíhá nějaký pokrok v načítání.
Co však velké TTFB způsobuje?
Levný hosting si dává na čas
Nejjednodušším důvodem pomalé odezvy serveru je fakt, že hardware toho více už nedá. Počet jader procesoru je konečný, stejně jako velikost paměti RAM. Proto vždy mějte reálné představy o vytížení vašeho webu ať pro něj můžete vybrat ten ideální hosting a tak maximalizovat zisk.
WordPress je nejrozšířenější Open source CMS systém. Mnoho firem nabízí v tomto směru specializovaný hosting, vývoj a optimalizaci nastavení a také následnou správu stránek. Určitě se zde vyplatí nevybírat jen podle ceny, ale udělat si i malý průzkum, než se rozhodnete, čí služby si zvolíte.
- Vyhněte se sdílenému hostingu, přeplněnému weby, kde v případě chybějící vrstvy virtualizace může dokonce vyšší provoz na cizím webu přímo negativně ovlivnit výkon toho vašeho.
- Využijte pokud možno lokální, zákazníkům geograficky blízké servery – zvažte např. využití dnes populárního CDN, které vás může ochránit i před DDOS útoky (útoky s cílem přetížit váš web).
- Sledujte jaká je stabilita serverů, čtěte recenze. I ten nejrychlejší server je zbytečný, pokud denně vypadáva kvůli nešikovné správě.
Není třeba vážit každou kouli s každou
Častějším důvodem je však špatně optimalizovaný a nekvalitní kód, který se obzvlášť ve spoustě WordPress pluginech může objevovat.
Možná znáte klasickou logickou hádanku, která se ptá na to, v jakém minimálním počtu kroků lze zvážit devět koulí za použití pouhé rovnoramenné váhy. Pokud zrovna nepatříte mezi programátory, možná vás překvapí, že vám stačí provést dvě měření k nalezení té nejtěžší koule. Nejdříve si rozdělíte koule do skupinek po třech. Zvážíte první dvě skupiny a tím jednoznačně identifikujete tu, která obsahuje tu nejtěžší, protože budou-li se např. měřené skupiny rovnat, víte, že hledaný předmět musí být ve skupině třetí. Z „vítězné“ skupiny vyberete dvě koule a provedete stejné měření, které vám analogicky určí definitivního vítěze.
Nebo taky můžete porovnávat každou kouli s každou. Kód takového programátora bude zbytečně klidně i tisíckrát pomalejší než být může. Jak se ale takovému kódu vyhnout, vždyť nejsou tu pluginy od toho aby vám usnadnili práci? Bohužel na tuto otázku neexistuje definitivní odpověď. Komunita WordPressu je obrovská a na výběr je až z 55 tisíc oficiálně schválených pluginů, které se budou kvalitou výrazně lišit, ač mohou implementovat stejnou funkci. WordPress profesionálové už si za svou kariéru vybudovali intuici na rozpoznávání těch špatných a mají své favority, u kterých ví, že kvalitou předčí ostatní konkurenty.
Jedno pravidlo však platí obecně a to čím méně, tím lépe. Snažte se hledat pluginy, které vyřeší více problému najednou. Na malé specifické požadavky nemusíte stahovat robustní pluginy, někdy je lepší, nechat si na míru napsat potřebnou úpravu od experta.
Caching
Někdy je však server rychlý a kód optimální. Důvodem pomalého načítání je velká dynamičnost stránky, kdy se může skládat s několika komponent, které vyžadují spoustu dat z databáze. V takovém případě je třeba zkrátka počkat než se vše sestaví – proč ale čekat vícekrát než jen jednou?
Ideálním řešením by bylo všechen dynamický, komputačně náročný obsah předgenerovat a uživatelům už jen servírovat hotový výsledek.
V IT se tomuto konceptu říká caching. Jeho implementace může být však technicky náročná, naštěstí existují WP pluginy, které ji výrazně zjednodušují.
FCP a LCP – získejte si pozornost uživatele ještě před načtením
Metrika FCP (z anglicého First Contentful Paint) udává, jak dlouho webu trvá, než vykreslí první informační prvek – obrázek nebo text. Následuje LCP (Largest Contentful Paint), který nastává při vykreslení většiny informací.

Ač může být bílé pozadí o něco méně frustrující než točící se kolečko, vaše pozornost po pár sekundách dívání se do ničeho poleví. Proto i těmto (a dle některých zdrojů převážně těmto) metrikám dávají vyhledávače velikou váhu.
Zařízení uživatele není superpočítač
Prohlížeč uživatele čeká po stáhnutí prvotního obsahu stránky obrovská práce. Musí vykreslit web dle definované sturktury (HTML) s definovanými styly (CSS), musí provést všechny skripty (JavaScript) a k tomu všemu musí stáhnout obrázky a další styly a skripty ke zpracování.
Bohužel ne každý má doma superpočítač, proto je na nás abychom prohlížeči práci nejen usnadnili, ale taky prioritizovali – zobrazení textu je určitě důležitější než načtení zatím neviditelné grafiky na konci stránky.
Optimalizace prostředků
Jak již bylo zmíněno, prohlížeč nejdříve stáhne všechny linkované soubory před tím, než začne obsah vykreslovat. Uživatel však nemusí mít nejrychlejší připojení k internetu, proto bychom měli klást důraz na minimalizaci počtu a velikosti stahovaných prostředků.
Mezi nejjednodušší věci, kterými si můžete pomoci, patří optimalizace médií. Koncový uživatel nepotřebuje stahovat obrázek v originální velikosti, bude-li mu zobrazen jen náhled o 400 pixelech na šířku. Velikost každého obrázku by proto měla být zmenšená na potřebu webu, přičemž v případě použití stejného obrázku o různých velikostech na různých stránkách ukládejte několik jeho verzí. WordPress automaticky vytváří a uchovává více velikostních verzí každé položky v Médiích, proto při použití daného obrázku na stránce nezapomeňte zvolit patřičnou velikost.
Další důležitou technikou je komprese médií, díky které se nepatrným, často uživatelem nepostřehnutelným, snížením kvality (v případě ztrátové komprese) může drasticky snížit výsledná velikost. Doporučené je přeukládat obrázky pro web v 60% kvalitě.
V neposlední řadě hraje roli i samotný formát. Pro maximální zrychlení byl v roce 2010 společností Google vydán formát WebP, který dle některých statistik dosahuje průměrně 30% zmenšení velikosti oproti JPEG při stejné kvalitě.
CSS a JS
Mimo obrázků si web také stahuje soubory CSS, které definují vzhled webu a JavaScriptové soubory, které obsahují kód spouštějící se v prohlížeči, většinou ovládající uživatelské interakce, složitější animace apod.
Komplexita webu roste, a stejně tak i množství stahovaného kódu – od CSS ikonek, animací, vyskakovacích oken, AJAXových formulářů, po galerie, slidery a mnohem víc. Dnešní webové aplikace dokáží to, na co bylo ještě před deseti lety nutno stahovat externí program. Po prohlížeči potom chceme, aby tato kvanta dat stáhl a zpracoval. Problém velikosti dat můžeme zčásti vyřešit tak, že soubory tzv. minifikujeme, což jednoduše znamená, že z kódu odstraníme vše, co není nutné pro počítač ke zpracování. Takové optimalizace zahrnují odstranění bílých znaků, komentářů a přejmenování proměnných a funkcí na krátké třeba dvoupísmenné názvy.
Co kdyby si prohlížeč prostředky zapamatoval?
Stejně jako při snaze minimalizovat čas odpovědi serveru i tentokrát nám pomůže myšlenka cachingu. Tentokrát však bude mnohonásobně jednodušší na implementaci – nestaráme se o ni totiž my, ale prohlížeče.
Nám stačí prohlížeči jenom říct, ať si soubory daného typu pamatuje na danou dobu. Tuto informaci mu předáváme v HTTP hlavičce Cache-Control a WordPress to ve výchozím nastavení dělá za nás. Potřebujeme-li pak vynutit znovu-stáhnutí některého ze souborů, na místech, kde se na něj odkazujeme, musíme změnit URL adresu.
Je však důležité si uvědomit, že caching problém neřeší, nýbrž jej pouze zmírňuje. Při první návštěvě nebo při změnách prostředků si prohlížeč holt bude muset vše stáhnout a my bychom měli zařídit, ať dat není příliš.
Odsunuté provedení – jak snížit TBT
Minifikace JavaScriptových souborů snižuje přenos, avšak se skripty souvisí další problém – zpracovávání takových skriptů blokuje vykreslovací vlákno. Uživatel je tak ponechán ve stavu, kde už nějaká data na stránce jsou, ale nemůže s ní interagovat. Obzvláště pak na slabších zařízeních, jako jsou např. ta mobilní, je tento efekt nejvíce pozorovatelný – web se sice načetl, ale není možné na nic kliknout, s ničím posunout a všechny provedené interakce se provedou najednou se zpožděním.
Metrika která tento problém měří, se značí zkratkou TBT (z anglického Total Blocking Time).

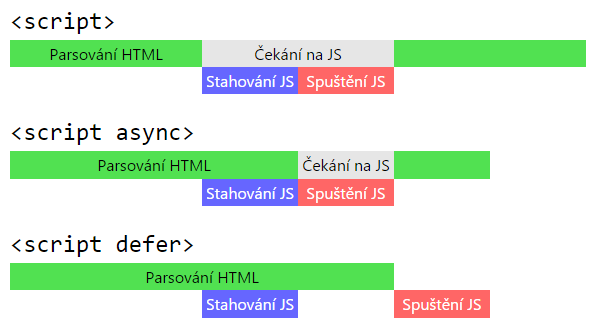
Připojení JavaScriptu s async a defer
Jedním ze způsobů, jak snížit blokování, je odsunout spuštění výpočetně náročných skriptů až po vykreslení. Takového chování lze na moderních prohlížečích docílit pomocí atributů async a defer. WordPress bohužel zatím neumí tato klíčová slova nastavit, avšak zrychlovací pluginy tyto funkce často implementují. Jelikož správná implementace dokáže drasticky zrychlit vykreslování webu, stojí za to zmínit i krátké kódové řešení, kterým lze spuštění odsunout.
add_filter( 'script_loader_tag', function ( $tag, $handle ) {
return str_replace( ' src', ' async defer src', $tag );
}, 11, 2 );Tento krátký úsek kódu po vložení např. do funciton.php odsune všechny skripty. To však nedoporučujeme, jelikož kritické soubory by měly být spuštěny hned, jak je to možné. Techničtější čtenář si skript může upravit dle svých potřeb.
Lazyloading
Podobně jako lze odsunout spuštění JavaScriptu, může být logické odsunout stahování obrázků, které by ve výchozí situaci také blokovalo vykreslování, jak jsme již v článku zmínili.
Lazyloading je název pro návrhový vzor, ve kterém probíhá odsunutí stahování objektu až do momentu, než je opravdu potřebován. V nejčastějším případě obrázků se stahování může spustit např. těsně před posunutím obsahu stránky níže ke snímku. Ač může být implementace o něco technicky náročnější, existuje řada WordPress pluginů, které ji jsou schopny provést a to s minimální konfigurací. V případě webu o velkém počtu médií (např. cestovní blog) můžete očekávat velké zrychlení, neboť načtení blogu nemusí čekat na stažení obrázků ve spodní části stránky.
Doporučené pluginy
- WP Rocket – pokročilá podpora cachování, včetně přednačítání cache, minifikace, kombinování prostředků do jednoho, inteligentní detekce nepoužívaných CSS a JS souborů, možnost automaticky odsunout spuštění skriptů, lazyloading a mnohem více. Dle naších osobních zkušeností se jedná o nejlepší optimalizační plugin na trhu.

- W3 Total Cache – má verzi zdarma, pokročilá podpora cachování, rozšířené možnosti minifikace, kombinování prostředků do jednoho, možnosti odsunutí spuštění skriptu, lazyloading. Dle naších osobních zkušeností nenajdete lepší optimalizační plugin zdarma.
- EWWW Image Optimizer – má verzi zdarma, komprese jak nově nahraných obrázků, tak existujících médií, převod do WebP, lazyloading, zmenšování do předem definované maximální velikosti a mnohem více.
Závěr
Kromě již zmíněných metrik jich však ještě existuje celá řada, jako např. CLS (z anglického cumulative layout shift), které měří, jak moc se struktura stránky posouvá při načítání (což může mít za negativní efekt překliky, převážně v kombinaci s velkým časem blokování). Tento článek má sloužit pouze jako úvod do problematiky zrychlování, přičemž má ukázat středně technicky zdatným uživatelům i tipy, jak svou WP instalaci zrychlit.
Zároveň jsme chtěli ukázat, že zrychlování není jednoduchá přímočará věc a na jeho realizaci musí často spolupracovat programátoři z různých oborů. Ne vše se dá řešit zmenšením obrázků tak, jako se ne vše dá řešit implementací serverové mezipaměti (cache). Komunitní pluginy jsou obrovským ušetřením času, avšak ani ty nelze obecně použít na 100% případů.
Naše firma má s WordPressy dlouholeté zkušenosti a stejně tak zdatní jsme i při zrychlování, proto si nakonec dovolíme nabídnout své služby.
Přejeme vám hodně štěstí ve zrychlování vašich instalací.