Speed is the key to success
What all affects the speed of your website? Website loading speed is very important. It determines the ranking of your website in search engines and also the number of satisfied users who will buy from you, get the information they need or come back to you and recommend you on other sites.
We have already addressed the issue of WordPress speed on our blog. There are a number of factors that affect page load speed. We’ll try to focus on the main ones and improve the speed of your site.
How to measure site speed?
You need to test your website loading speed regularly. There are a number of tools that can be used to do this. A much known and recommended one is GTmetrix, or PageSpeed Insights from Google. It is also possible to use WebPageTest or Pingdom, or even Google Analytics offers statistical data on speed.
Quality tools will give you a great set of data to work with. But how to make sense of it all? We’ll explain the most important terms and advise you how to achieve better results with (not always) simple adjustments.
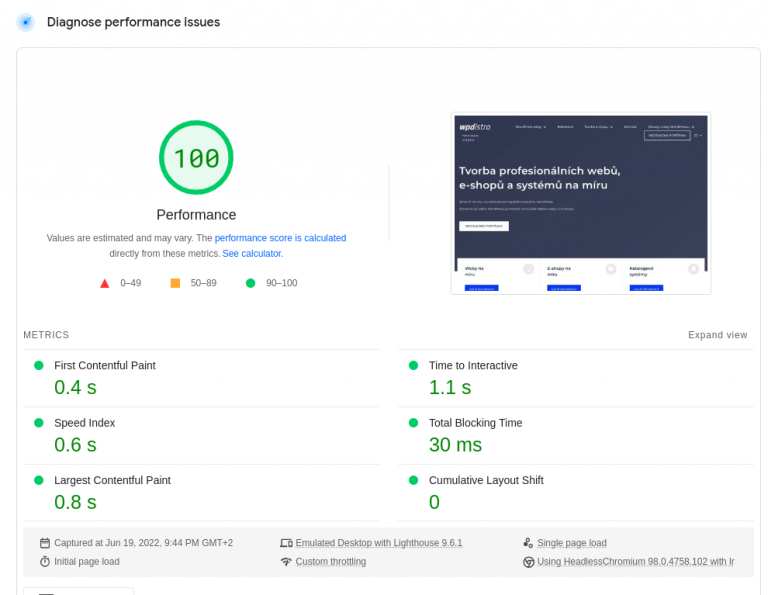
Example of a well-optimized website. PageSpeed Insights tool
Slow server? Or what is TTFB
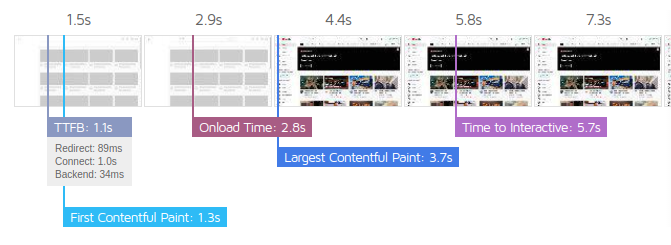
TTFB (from Time to First Byte) is a metric of how long it takes a server to respond with the first byte of a response. This metric is one of the most important ones, because the last thing a user wants is a spinning wheel without a single indication that any progress is being made in loading.
But what causes a large TTFB?
Cheap hosting takes its time
The simplest reason for slow server response is that the hardware can’t do much more. The number of CPU cores is finite, as is the size of RAM. Therefore, always have a realistic idea of your website’s load so that you can choose the ideal hosting for it and thus maximize your profit.
WordPress is the most widely used open source CMS system. Many companies offer specialized hosting, development and optimization setup as well as subsequent site management in this regard. It definitely pays here not to choose just by price, but to do a little research before deciding whose services to choose.
- Avoid shared hosting, crowded sites where, in the absence of a virtualization layer, even higher traffic on someone else’s site can directly negatively affect the performance of yours.
- If possible, use local servers that are geographically close to your customers – for example, consider using the now-popular CDN, which can also protect you from DDOS attacks (attacks designed to overload your site).
- Keep an eye on server stability, read reviews. Even the fastest server is useless if it goes down daily due to inept management.
No need to weigh every ball with every
However, a more common reason is poorly optimized and low-quality code, which can occur especially in a lot of WordPress plugins.
You may be familiar with the classic logic puzzle that asks in what minimum number of steps can nine balls be weighed using just an isosceles scale. If you’re not a programmer, you might be surprised to learn that you only need to take two measurements to find the heaviest ball. First, you divide the balls into groups of three. By weighing the first two groups, you can clearly identify the one that contains the heaviest ball, because if, for example, the measured groups are equal, you know that the object you are looking for must be in the third group. You select two balls from the “winning” group and make the same measurement, which will analogously determine the final winner.
Or you can also compare each ball with each other. The code of such a programmer will be a thousand times slower than it can be. But how to avoid such code, after all, aren’t plugins there to make your job easier? Unfortunately, there is no definitive answer to this question. The WordPress community is huge, and there are up to 55 thousand officially approved plugins to choose from, which will vary greatly in quality, even though they may implement the same functionality. WordPress professionals have built up an intuition over their careers for spotting the bad ones and have their favourites that they know will outperform other competitors in quality.
However, one rule applies in general and that is the fewer the better. Try to look for plugins that solve multiple problems at once. For small specific requirements you don’t need to download robust plugins, sometimes it’s better to have an expert write the necessary customization.
Caching
Sometimes, however, the server is fast and the code is optimal. The reason for slow loading is the high dynamicity of the page, where it may consist of several components that require a lot of data from the database. In this case, you simply need to wait for everything to compile – but why wait more than once?
The ideal solution would be to pre-generate all the dynamic, computationally intensive content and just serve the finished result to the user.
In IT, this concept is called caching. However, its implementation can be technically challenging, fortunately there are WP plugins that simplify it significantly.
FCP and LCP – get the user’s attention before loading
The FCP (First Contentful Paint) metric indicates how long it takes a website to render the first information element – image or text. This is followed by LCP (Largest Contentful Paint), which occurs when most of the information is rendered.
While a white background may be slightly less frustrating than a spinning wheel, your attention will wane after a few seconds of looking at nothing. That’s why search engines give these (and according to some sources, mostly these) metrics a lot of weight.
The user’s device is not a supercomputer
The user’s browser has a huge job to do after downloading the initial page content. It has to render the site according to a defined sturcture (HTML) with defined styles (CSS), it has to execute all the scripts (JavaScript), and on top of that it has to download images and other styles and scripts to process.
Unfortunately, not everyone has a supercomputer at home, so it’s up to us to not only make the browser’s job easier, but also to prioritize it – displaying text is definitely more important than loading the yet unseen graphics at the end of the page.
Optimizing resources
As already mentioned, the browser first downloads all the linked files before it starts rendering the content. However, the user may not have the fastest Internet connection, so we should emphasize minimizing the number and size of resources downloaded.
Some of the simplest things you can do to help yourself include optimizing your media. The end user doesn’t need to download an image in its original size if they are only shown a 400 pixel wide preview. Therefore, the size of each image should be scaled to the site’s needs, and if you use different sizes of the same image on different pages, store multiple versions of it. WordPress automatically creates and stores multiple size versions of each item in Media, so be sure to select the appropriate size when using a given image on a page.
Another important technique is media compression, which can drastically reduce the resulting size by a slight, often imperceptible to the user, reduction in quality (in the case of lossy compression). It is recommended that images for the web be rescanned at 60% quality.
Last but not least, the format itself plays a role. For maximum speedup, Google released the WebP format in 2010, which according to some statistics achieves an average 30% size reduction compared to JPEG at the same quality.
CSS and JS
In addition to images, the web also downloads CSS files that define the look of the site and JavaScript files that contain code that executes in the browser, usually controlling user interactions, complex animations, etc.
As the complexity of the web grows, so does the amount of code being downloaded – from CSS icons, animations, pop-ups, AJAX forms, to galleries, sliders and much more. Today’s web applications can do what only a decade ago you had to download an external program to do. We then ask the browser to download and process these volumes of data. We can partially solve the data size problem by minifying the files, which simply means removing everything from the code that is not necessary for the computer to process. Such optimizations include removing whitespace, comments, and renaming variables and functions to short, perhaps two-letter names.
What if the browser remembered the resources?
As with trying to minimize server response time, the idea of caching will help. This time, however, it will be many times easier to implement – we don’t take care of it, the browsers do.
We just need to tell the browser to remember files of a given type for a given time. We pass this information to it in the Cache-Control HTTP header and WordPress does it for us by default. If we then need to force a re-download of one of the files, we need to change the URL where we link to it.
However, it’s important to note that caching doesn’t solve the problem, it only mitigates it. The browser will have to download everything the first time it visits or changes resources, and we should make sure that there is not too much data.
Deferred execution – how to reduce TBT
Minification of JavaScript files reduces the transfer, but there is another problem with scripts – processing such scripts blocks the rendering thread. This leaves the user in a state where some data is already on the page, but they can’t interact with it. Especially on weaker devices, such as mobile ones, this effect is most noticeable – the site has loaded, but it is impossible to click on anything, scroll with anything, and all interactions performed are done at once with a delay.
The metric that measures this problem is abbreviated TBT (Total Blocking Time).
Connecting JavaScript with async and defer
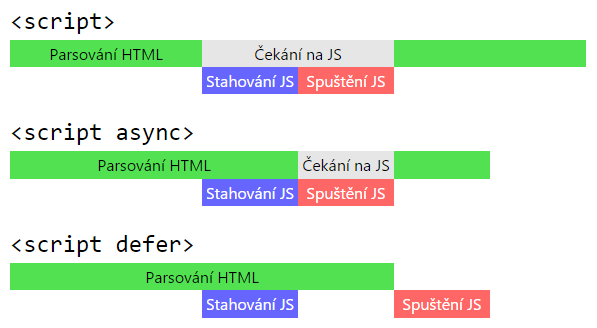
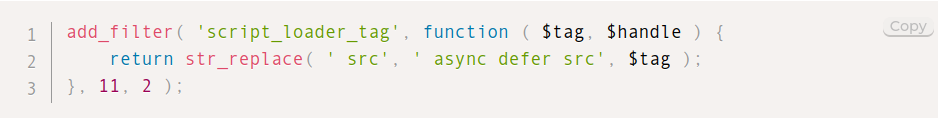
One way to reduce blocking is to delay the execution of computationally intensive scripts until after rendering. This behavior can be achieved on modern browsers using the async and defer attributes. Unfortunately, WordPress does not yet know how to set these keywords, but acceleration plugins often implement these features. Since proper implementation can drastically speed up web rendering, it’s worth mentioning a short code workaround that can be used to defer execution.
This short code snippet, when inserted into e.g. funciton.php, will unload all scripts. This is not recommended, as critical files should be run as soon as possible. The more technical reader can modify the script to suit their needs.
Lazyloading
Just as one can delay the execution of JavaScript, it may be logical to delay downloading images, which would also block rendering by default, as we mentioned in the article.
Lazyloading is the name for a design pattern in which delaying the download of an object until it is actually needed takes place. In the most common case of images, for example, the download may start just before the page content is scrolled down to the image. Although the implementation can be a bit more technically challenging, there are a number of WordPress plugins that are capable of performing it and with minimal configuration. In the case of a site with a large number of media (e.g. a travel blog), you can expect a big speed-up as loading the blog doesn’t have to wait for the images at the bottom of the page to download.
Recommended plugins
WP Rocket – advanced caching support, including cache prefetching, minification, combining resources into one, intelligent detection of unused CSS and JS files, ability to automatically defer script execution, lazyloading and much more. According to our personal experience, this is the best optimization plugin on the market.

- W3 Total Cache – has a free version, advanced caching support, extended minification options, combining resources into one, options to defer script execution, lazyloading. According to our personal experience you won’t find a better free optimization plugin.
- EWWW Image Optimizer – has a free version, compression of both newly uploaded images and existing media, conversion to WebP, lazyloading, shrinking to a predefined maximum size and much more.
Also worth mentioning are Smush and Imagify, but everyone has to choose for themselves.
Conclusion
In addition to the aforementioned metrics, however, there are a number of others, such as CLS (cumulative layout shift), which measures how much the page structure shifts on load (which can have the negative effect of overclicking, mostly in combination with high blocking time). This article is only meant to serve as an introduction to the issue of acceleration, while also showing moderately tech-savvy users tips on how to speed up their WP installation.
At the same time, we wanted to show that speedup is not a simple straightforward thing and often requires programmers from different disciplines to work together to implement it. Not everything can be solved by shrinking images, just like not everything can be solved by implementing a server cache. Community plugins are a huge time saver, but even these cannot generally be used 100% of the time.
Our company has years of experience with WordPress, and we are just as adept at acceleration, which is why we are finally taking the liberty of offering our services.
We wish you the best of luck in speeding up your installations.